Palette Cup - Case Study
UX, UI Design & Branding
UX, UI Design & Branding
Palette Cup is an art cafe where customers can eat and also create art - Eat, Drink and Paint.
Client
Monash University - Master of Design
involvement
UX Research & Design
UI Design
Interaction Design
Brand Identity
credits
Completed at Monash University
Creative Direction: Lead Designer
Design Direction: Lead Designer
tools
Figma
Illustrator
Photoshop
About Palette Cup
The brief required an interactive high-fidelity prototype that would allow users to buy their service and order through a purchasing system.
The visual design received praise from educators for its extensive and well-conceived outcome.
The visual design received praise from educators for its extensive and well-conceived outcome.
Concept
The purpose of the service is to promote the local business through a mobile application. Palette Cup wants to sell its food (in-store and delivery) and allow customers to use the cafe’s painting studio through a booking system.
Research
The Challenge
At a time when businesses are continuing to expand to an online audience, Palette Cup has reached out to us to create a change in their business model by expanding from a local audience to a global audience.
The client has planned to expand and promote Palette Cup internationally through an app. An essential part of the app is to develop a purchasing service and a payment system specifically tailored to the business.
This specific brief focuses more on the user experience of buying a service and payment system.
Design Objectives
Design an application that can be used anywhere.
The app should assist in purchasing and booking Palette Cup's services.
The app should be aesthetically pleasing, intuitive and easy to use.
Define
The Solution
After analysing Palette Cup's business model, we wanted to develop and design a mobile application that will help the business reach a broader audience, from locally to globally. To enhance their presence as a business, we established a new brand identity and guidelines for Palette Cup.
What makes Palette Cup's business and app different are two of their services - Purchasing food and beverages and Paint Studio Booking.
A unique service tailored to Palette Cup is Palette Cup Studio. This particular service allows customers to paint at the cafe through a booking system. The customer is able to choose a specific cafe franchise location to paint at, with the option to pick up the painting or have it delivered to their door once completed.
Ideation
Different ideas were explored for the ordering service and purchasing system. From a personal experience, restaurants have been adopting a new dine-in option that allows consumers to scan a QR code, order and pay at the table. This is a unique function that has sparked the inspiration for one of the features in the application.
Many different restaurants have also been approaching the QR code dine-in option even after the pandemic. Adopting this contactless experience might become the new normal in the future.
Design


Sketches
After ideating and identifying the key screens and processes needed for the design, the next step was to start sketching low-fidelity screens in order to map out ideas. This creates an opportunity to examine the ideas before digitising the screens.
Wireframes
The aim of wireframes is to provide a visual understanding of the mobile app in the early stages of the project. As the entirety of this project was assessed based on the conceptual and UI development of the app, creativity, originality visual structure and UI design are the main focus of this project.
Palette Cup went through 5 wireframe refinement stages to produce a high-fidelity prototype.
Palette Cup went through 5 wireframe refinement stages to produce a high-fidelity prototype.
Moodboard
A moodboard was created to gather an overall mood and stem inspiration around the specific attributes and visual style of the mobile application.
Style Tile
The visual style was developed further through a style tile. It serves as a synthesizing document of the brand ideas and inspirations gathered, incorporating logo design, colour palette, typography, and imagery that will guide the user interface design during the prototype stage.


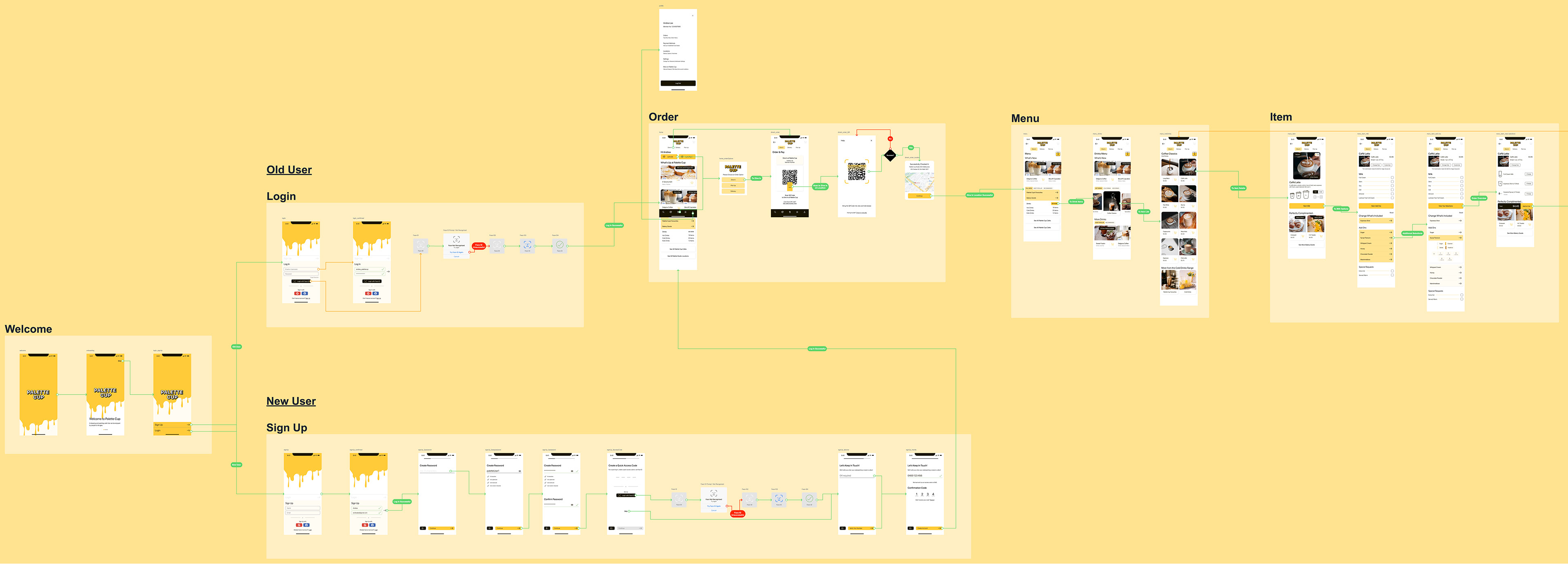
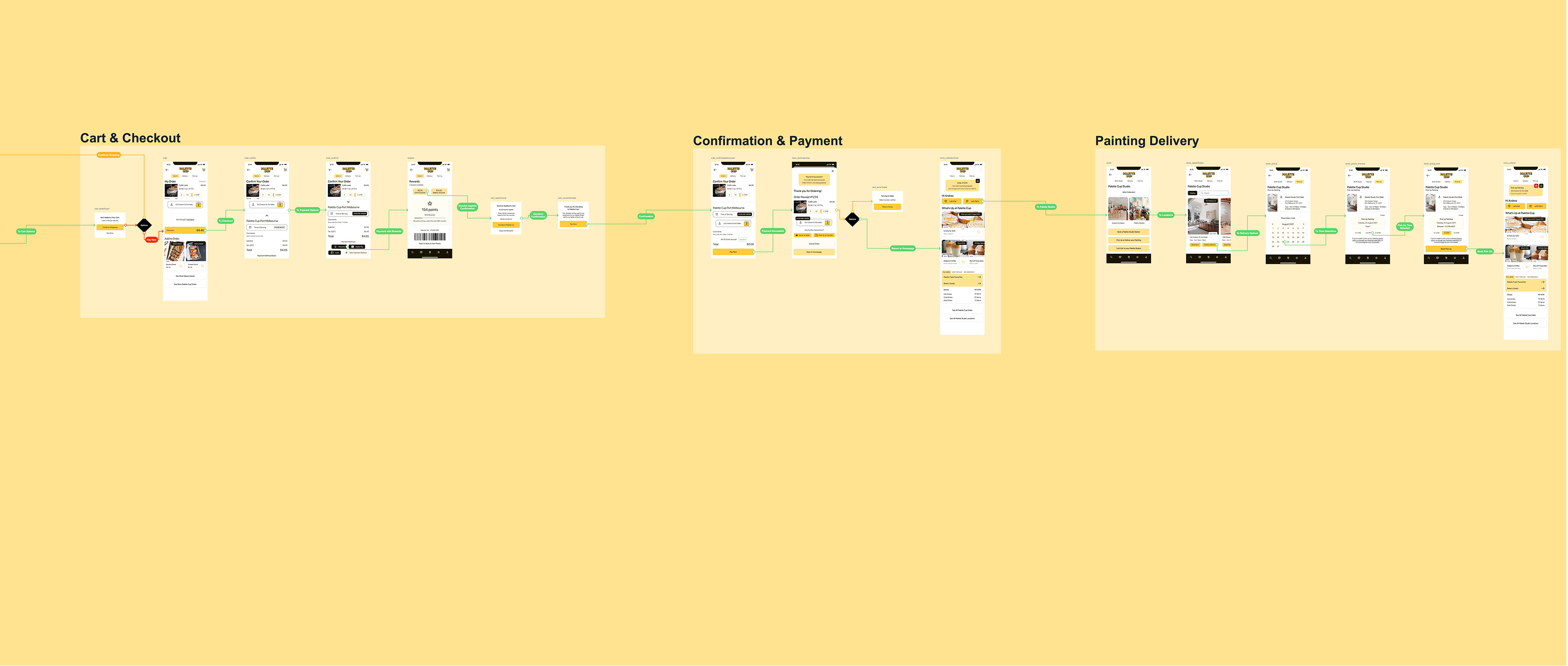
Wireflow
The established styles made in the style tile are applied to high-fidelity wireframes. By creating a wire flow overview of the application, the visual balance can be examined.
Palette Cup Prototype
Final Thoughts + Next Steps
With the final prototype created, we believe we have met the goals that were outlined at the beginning of the design process.
If more time was given to enhance the experience of the final prototype, I would dive deeper into developing micro-interactions to create a more seamless experience for the user.